One of the common requirements in lightning flow is to redirect to a record or to any random url after the flow is completed. In Lightning experience, This redirection can be achieved with a Local Action. We can redirect the user to any record or any URL such as tab, Related List and external URL etc.
The implementation is a two step process.
- Create or Install the local Action to do the redirection.
- Add the local action to your flow with Core Action Element and pass the input to the local action.
In the following example, We are creating a simple lightning flow which takes the URL as the input and redirect the user to the URL

Step 1: Creating Local Action
Flow Local Action calls a lightning component to achieve this redirection. Let us quickly see how this lightning component looks like
navigateToUrl.cmp
<aura:component implements="force:lightningQuickAction, lightning:availableForFlowActions"> <aura:attribute name="redirectURL" type="String" /> </aura:component>
The component implements interfaces force:lightningQuickActions and lightning:availableForFlowActions so that the component can be used as Quick action and will be available inside Flow Builder. Additionally the flow takes one attribute named 'redirectURL'. This attribute should be passed from Local Action.
navigateToUrl.design
<design:component> <design:attribute name="redirectURL" label="URL To Redirect" /> </design:component>
The attribute "redirectUrl" is declared here. This makes the attribute configurable in local Action.
navigateToUrl.js
({ invoke : function(component, event, helper) {
var redirectURL = component.get("v.redirectURL");
var redirect = $A.get("e.force:navigateToURL");
redirect.setParams({
"url": redirectURL
});
redirect.fire();
}})When the local action is executed, the flow calls the invoke method. The invoke method fires force.navigateToURL event to navigate to the new URL.
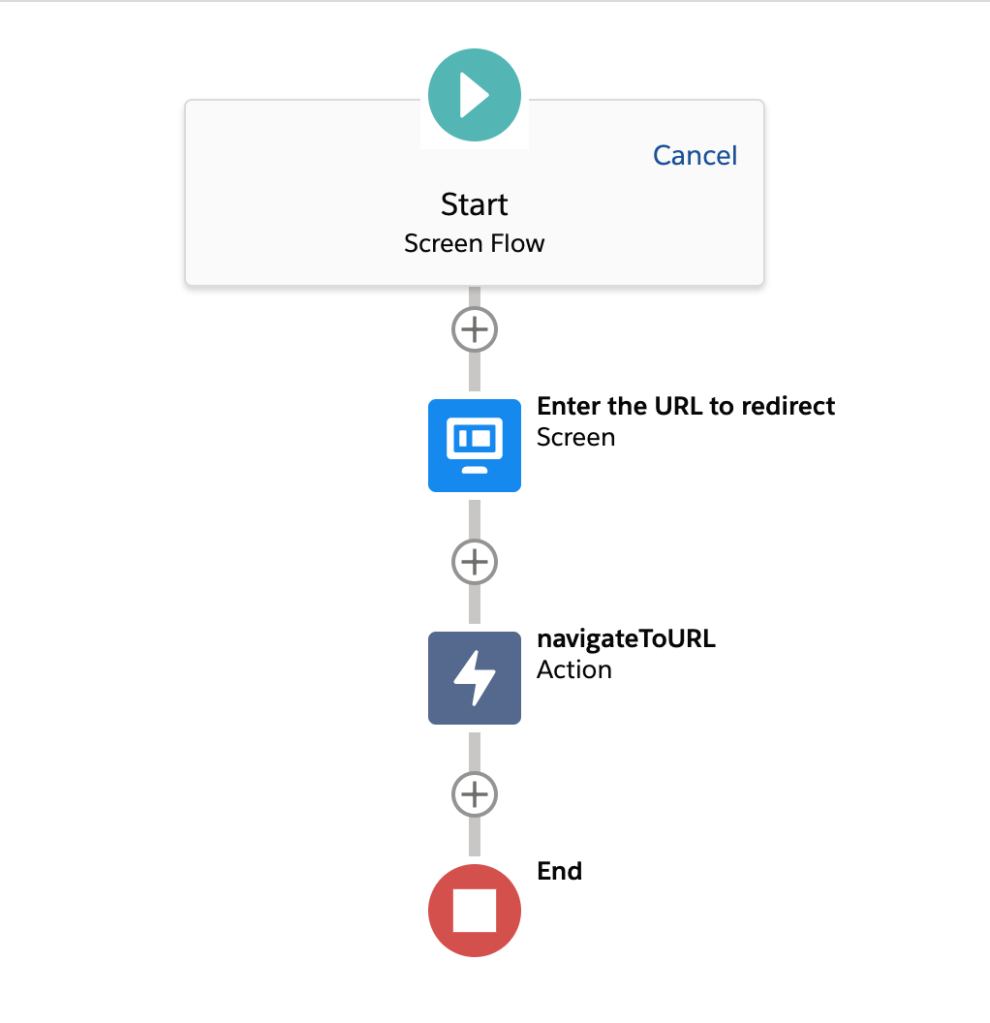
Step 2: Add the local action to your flow with Core Action Element
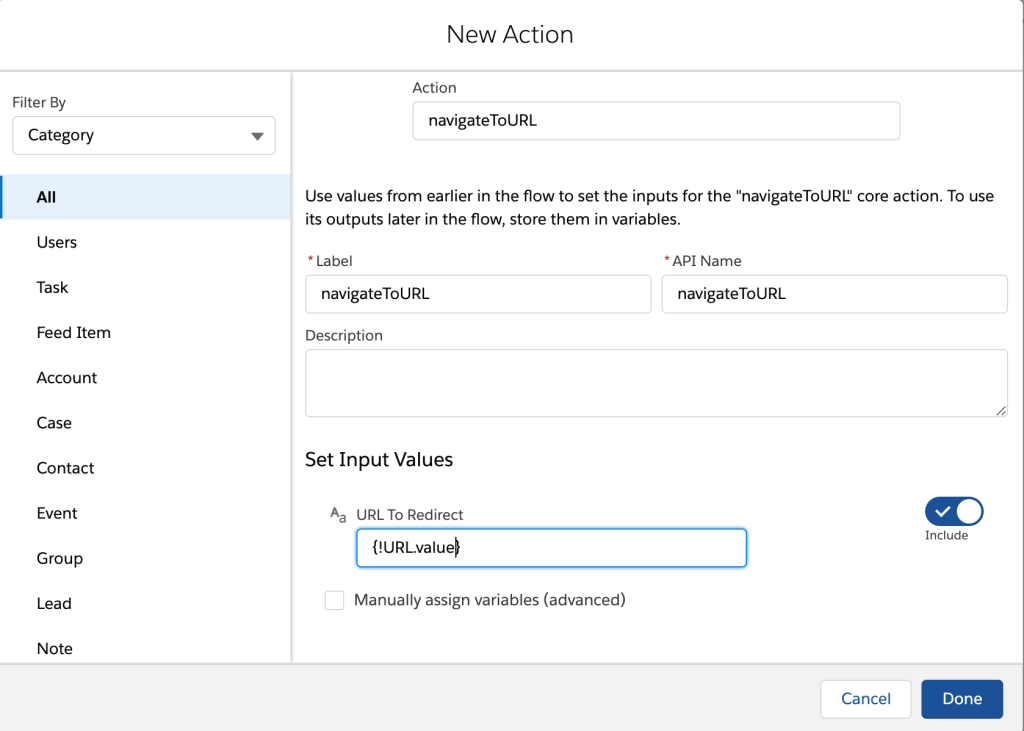
Once the lightning component is created, In the Flow Builder, Add an Action Element and select "navigateToUrl" custom action and configure input as the output from Screen element.

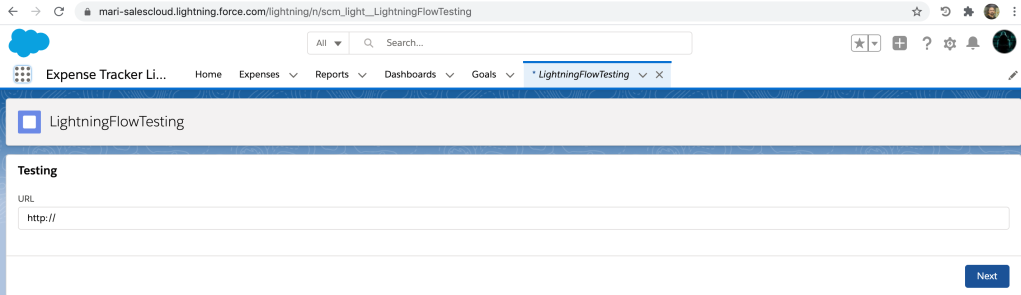
You can now test this lightning flow by creating Lightning page, Lightning community page, flow action, or utility bar. The below lightning Page tab shows the URL input where we can enter the URL ans see the flow redirecting to that URL.

Common Errors :
- The testing might not work when you run the flow from:
- Flow Builder
- Flow detail pages or list views
- Web tabs
- Custom buttons and links
as local actions that fire force or lightning events might not work properly
- Make sure to enable "Process Automation Settings -- Enable Lightning runtime for flows" when you see this error "We can’t display component, because it isn't supported in Classic runtime. Ask your Salesforce admin to distribute this flow in Lightning runtime instead."
To Redirect from Lightning flow to a Record, The invoke method would be
({ invoke : function(component, event, helper) {
var record = component.get("v.recordId");
var redirect = $A.get("e.force:navigateToSObject");
redirect.setParams({
"recordId": record
});
redirect.fire();
}})To Redirect from Lightning flow to a Related List, The invoke method would be
({ invoke : function(component, event, helper) {
var redirect = $A.get("e.force:navigateToRelatedList");
redirect.setParams({
"relatedListId": "Cases",
"parentRecordId": component.get("v.recordId")
});
redirect.fire();
}})
Hope this article helps and thank you for your time in reading this. Please feel free to comment below if you have any questions or need clarifications on any Salesforce topics.
Hi, I am creating the URL in flow and passing it as a parameter to my component but it is not working for me after triggering it from a custom button the screen flow just says 'Your flow finished' and is not redirected to the required URL.
ReplyDeleteHello I found that this only works whe you run the flow from a quick action, for me it didn't work when I run it from a URL button on the list view
Delete